
Display platforma, která přináší konverze.
Zobrazujte obsah formou, která přináší výsledky.
Zvyšte úspěšnost prodeje, získejte kontakty a cenná data.

Mailocator v číslech
Víme, že rozhodující je výkon.
Proto navrhujeme komplexní scénář, nikoli samostatné kampaně.
kampaní / rok
kampaní
Pro koho je Mailocator
Mailocator je nástroj pro každého,
pro koho je konverze základní metrikou.
Z návštěvníků děláme zákazníky a pomáháme zvyšovat prodej.
Z anonymního publika vytváříme konvertované uživatele.
Vytváříme prostor pro vaši kreativitu a zvyšujeme loajalitu vašich klientů.
S vámi integrujeme služby a přivádíme na svět nová řešení.
Úspěchy našich klientů


Atraktivita kampaně a výher pomohla k vyšší sledovanosti obsahu
Celoroční kampaň přinesla aktualizaci databáze uživatelů a jejich preferencí a otevřela další možnosti cílených marketingových aktivit.

Doporučování produktů pro Sanitino
Na datech získaných v reálném čase jsme našli řešení pro posílení vlastní značky a zvýšení prodeje na stránkách Sanitino v několika jazykových mutacích.

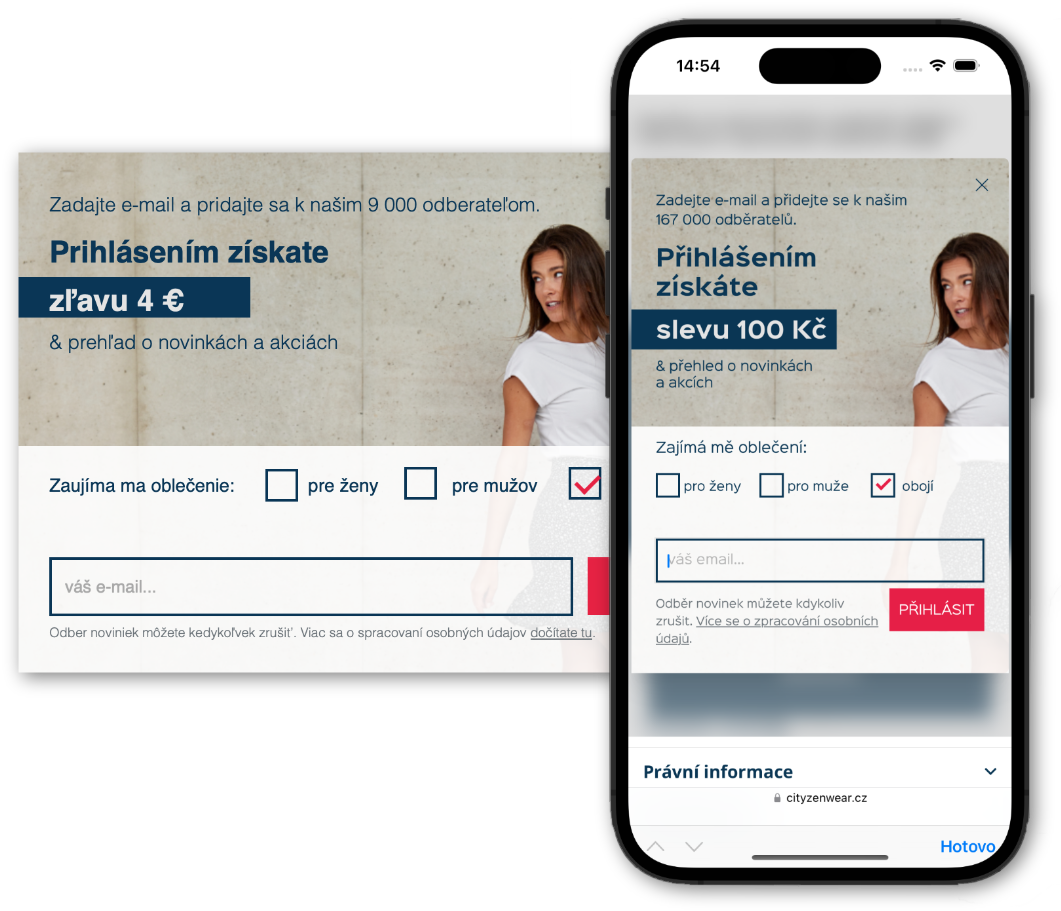
Získávání nových leadů pro CityZen
Na základě zadání klienta jsme vytvořili technické řešení kampaně s volitelným výběrem preferencí.
Život s a bez Mailocatoru
Tuctový sběr e-mailů


Uživatelé takové pop-upy prakticky ignorují a 84 % z nich pouze obtěžují.
Chytrý sběr e-mailů s Mailocatorem


Dobře nastavený, chytrý a personalizovaný sběr leadů je v průměru o 42 % efektivnější než ten "hloupý".
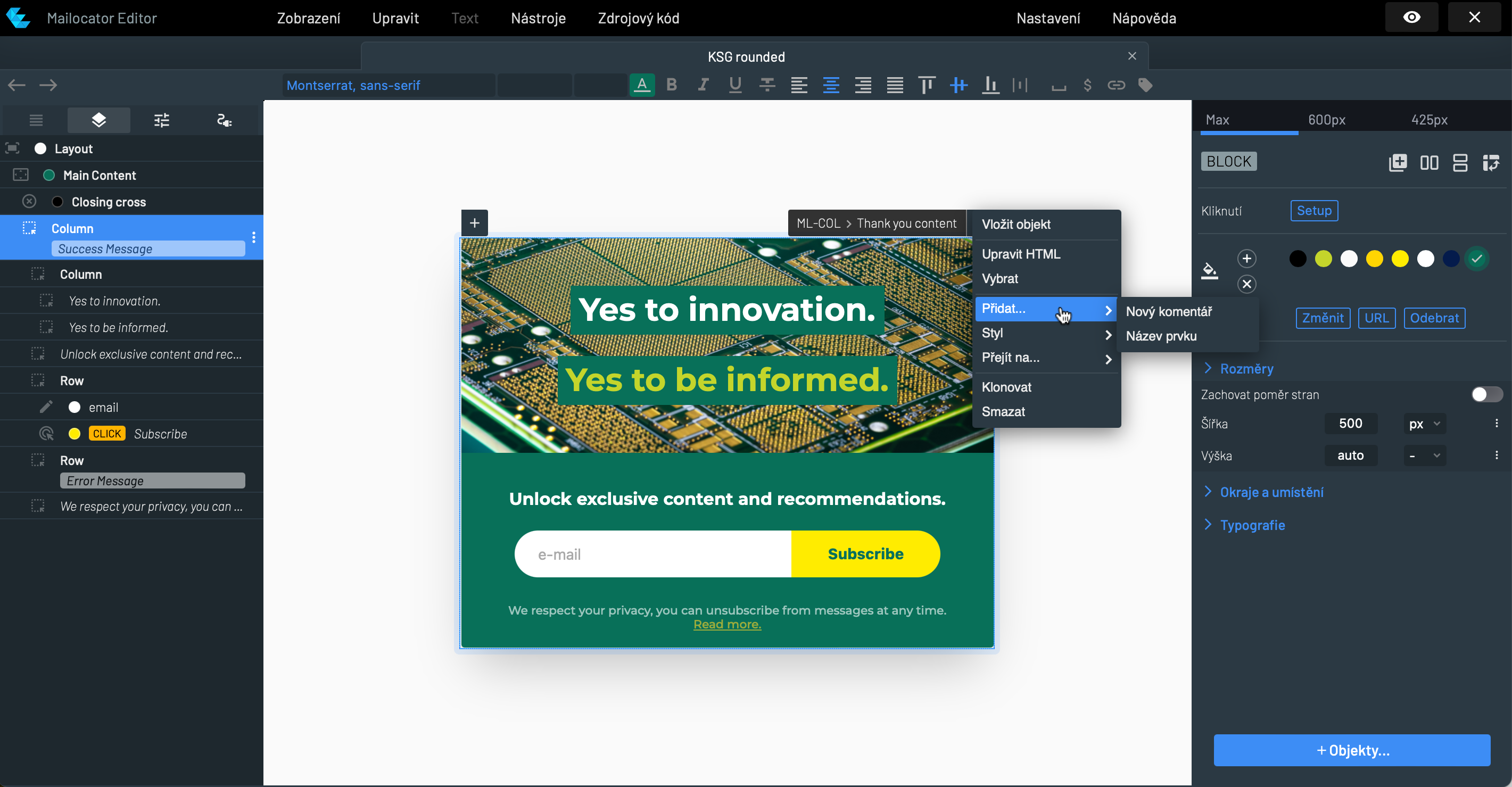
Jak vypadá Mailocator
Inspektor
Zobrazení vrstev, elementů, tříd včetně možnosti editace CSS a atributů
Vrstvy
Hierarchický seznam elementů a jejich vlastností
Vlastnosti textu
Standardní paleta pro nastavení textu

Responzivita
Můžete upravit vzhled pro desktop, tablet i mobil současně
Kontextová menu
Nabídky pro rychlé úpravy vždy po ruce
Panel nástrojů
Detailní nastavení chování, událostí, efektů a typografie
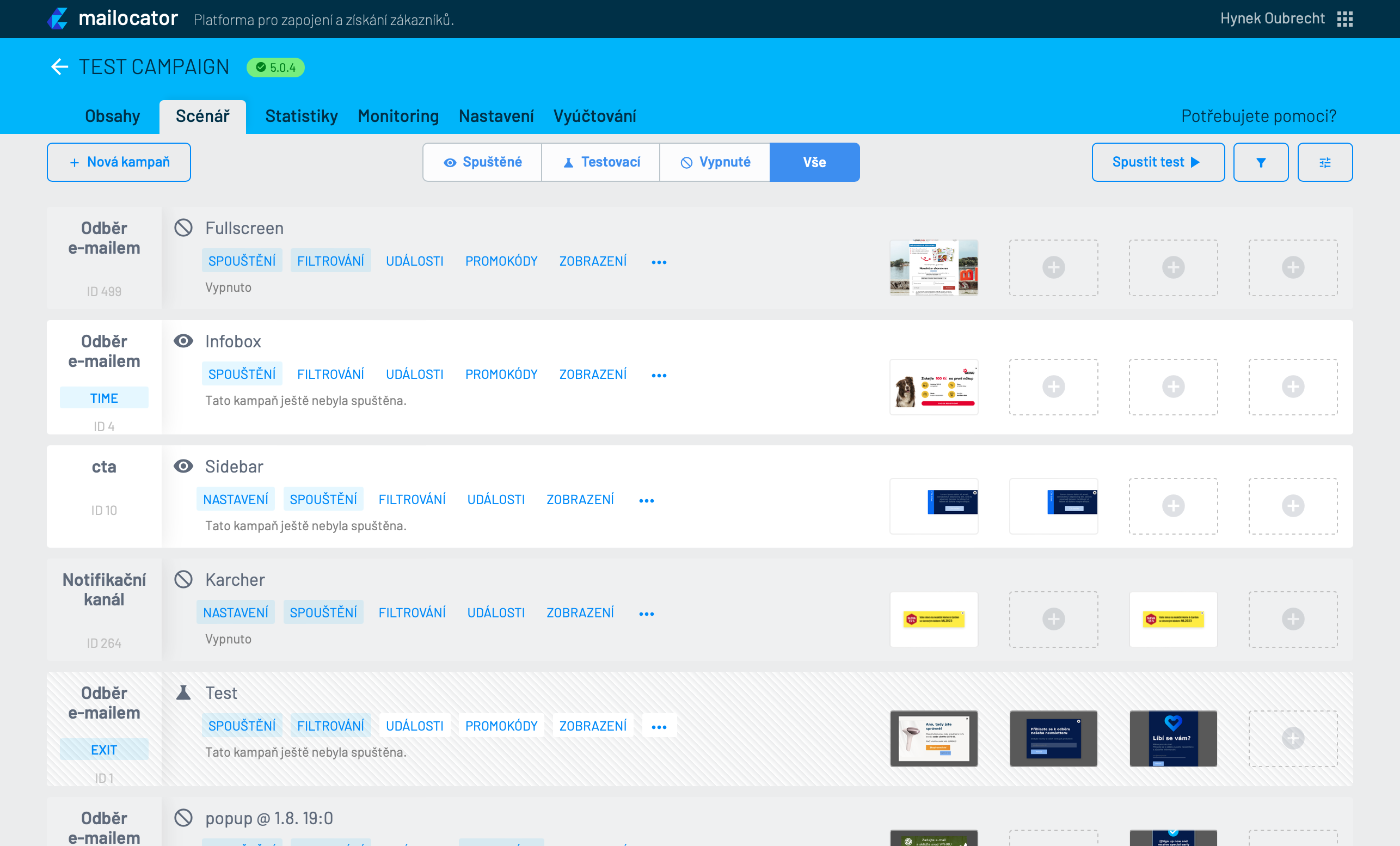
Seznam kampaní
Přehled kampaní a jejich aktivity
Nastavení kampaně
Přehled dostupných filtrů a nastavení pro každou kampaň

Obsah kampaně
Náhled obsahu pro desktop i mobil
A/B testování
Snadné spouštění A/B testů přiřazením obsahu pro verzi B
Dostupné integrace
Vyberte si nástroj, který právě používáte.
Napojeno je více jak 50 nástrojů pro e-mailing, CRM a další nástroje.

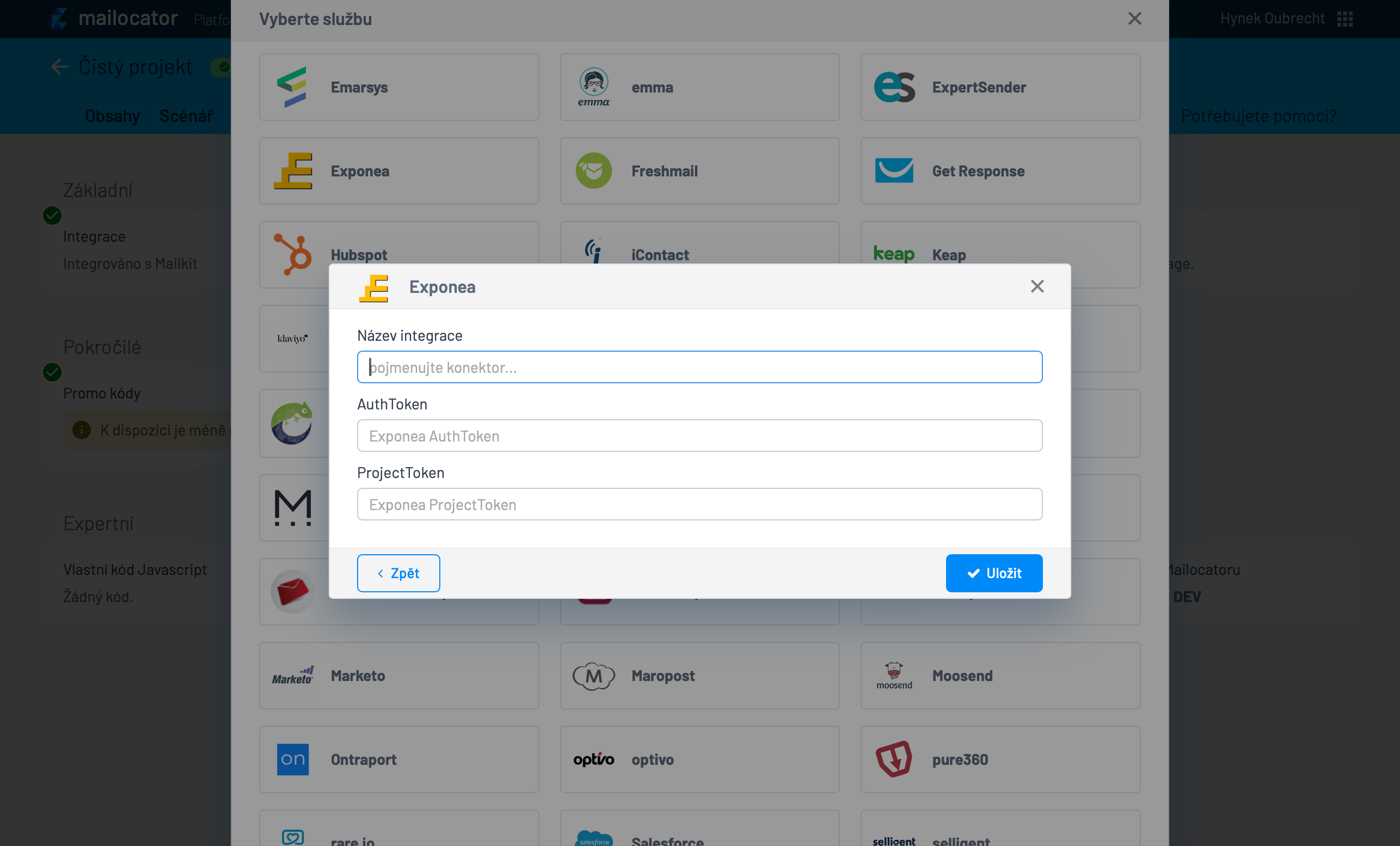
Propojení
Zadáním potřebných údajů jako je API klíč a další vytvoříte integraci.
Od této chvíle budeme posílat data přímo do zvoleného nástroje.
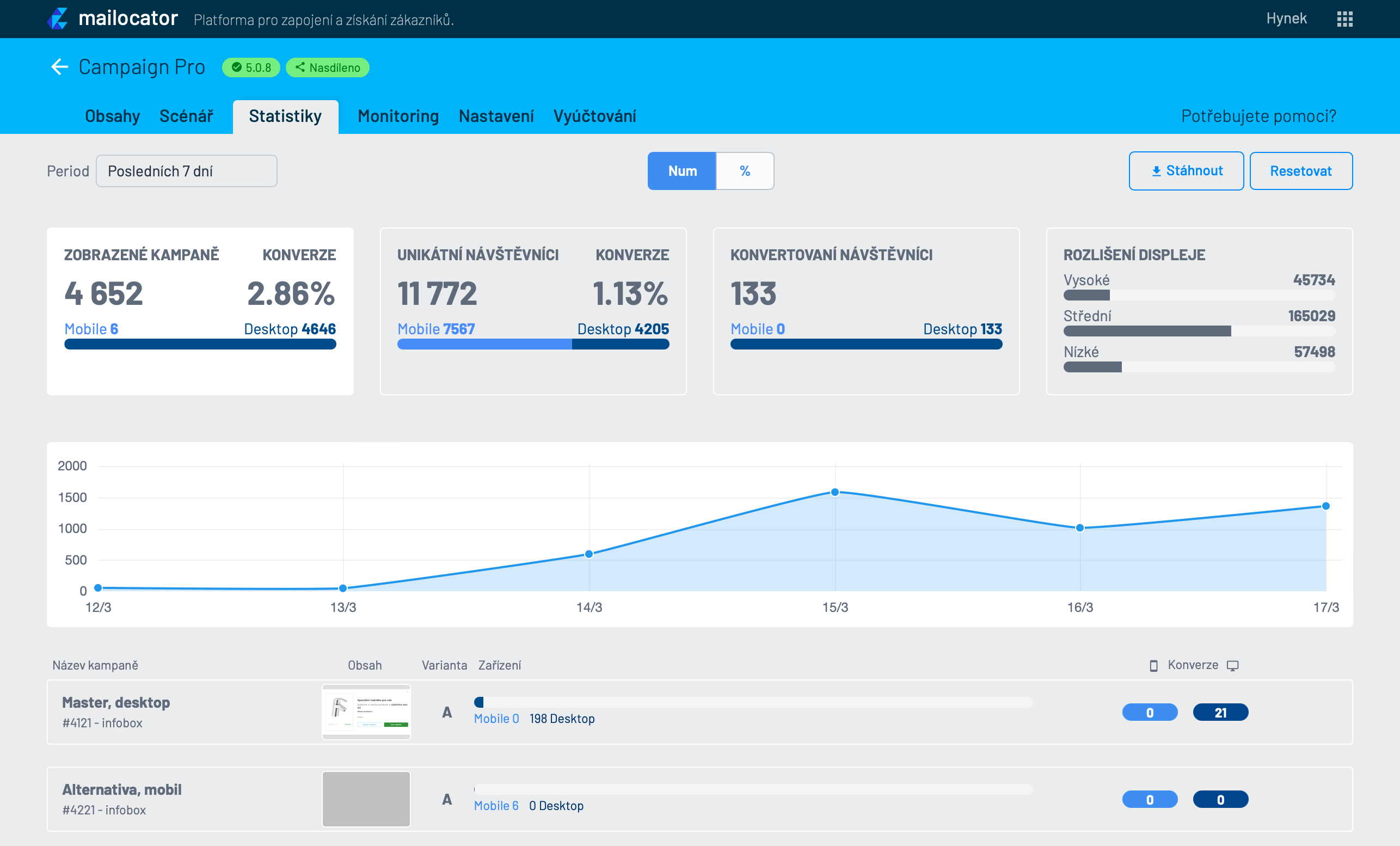
Výkon kampaní
Přehled zobrazení v absolutních číslech i procentech
Konverze
Přehled konverzí celého projektu ve sledovaném období

Časová osa
Detailní pohled na metriku v časové ose
Výkon obsahu
Výsledky rozložené podle běžících kampaní
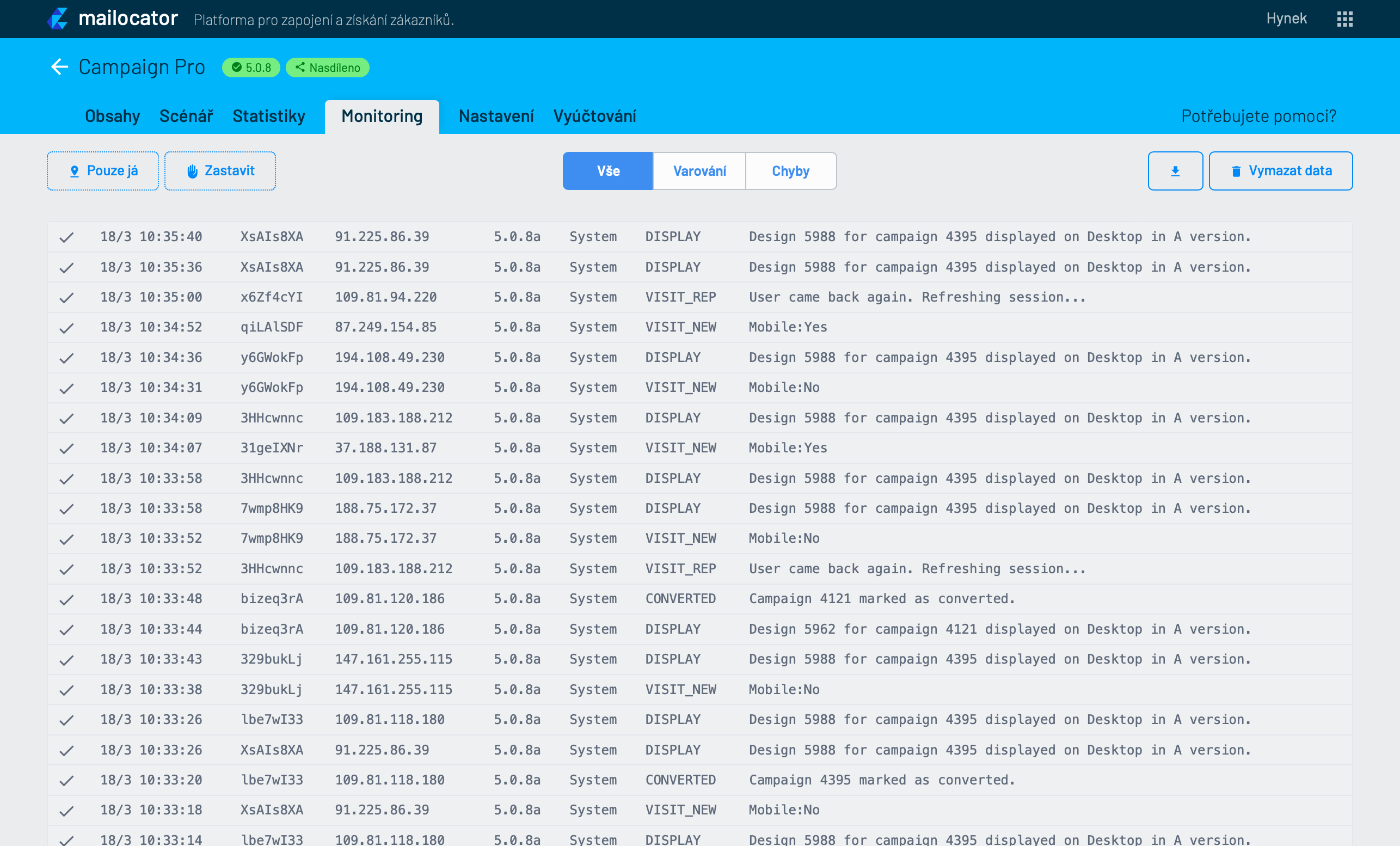
Ladění chování
Profesionální konzole pro sledování veškeré aktivity nebo jen své vlastní.
Ladění chování je hračka, stejně jako detekce příčin případných potíží.

Systémový log
V reálném čase vidíte traffic a průběh zobrazení kampaní.
V případě náhlého výpadku integrované služby zde pohotově najdete oznámení a příčinu.
Integrace
Mailocator si skvěle rozumí s desítkami nástrojů pro e-mail marketing, snadno se integruje do e-shopových řešení a redakčních systémů.
Díky hotovým konektorům to jde rychle, bez kódování a dalších nákladů.

Maileon

Targito

Mailkit

Ecomail

SmartEmailing

Exponea

Acoustic

MailChimp

Mail-Komplet

mailerLite

ActiveCampaign

Emarsys

Hubspot

leadhub

ExpertSender

Get Response

CampaignMonitor

Klaviyo

Mailigen

mailjet

SendGrid

Salesforce

Brevo

ConstantContact

ConvertKit

AWeber

Keap

Ontraport

Sendlane
iContact

Bronto

Campaignmaster

Cordial

customer.io

Delivra

emma

Freshmail

mailup

Marketo

Maropost

Moosend

optivo

pure360

rare.io

selligent

Sendx

Spotler
Začněte svůj free
14 denní trial ihned!
Kampaně, které rozjedete za pár minut!

















