Postup pro aktivaci hry Šťastná karta
Vytvoření herní kampaně
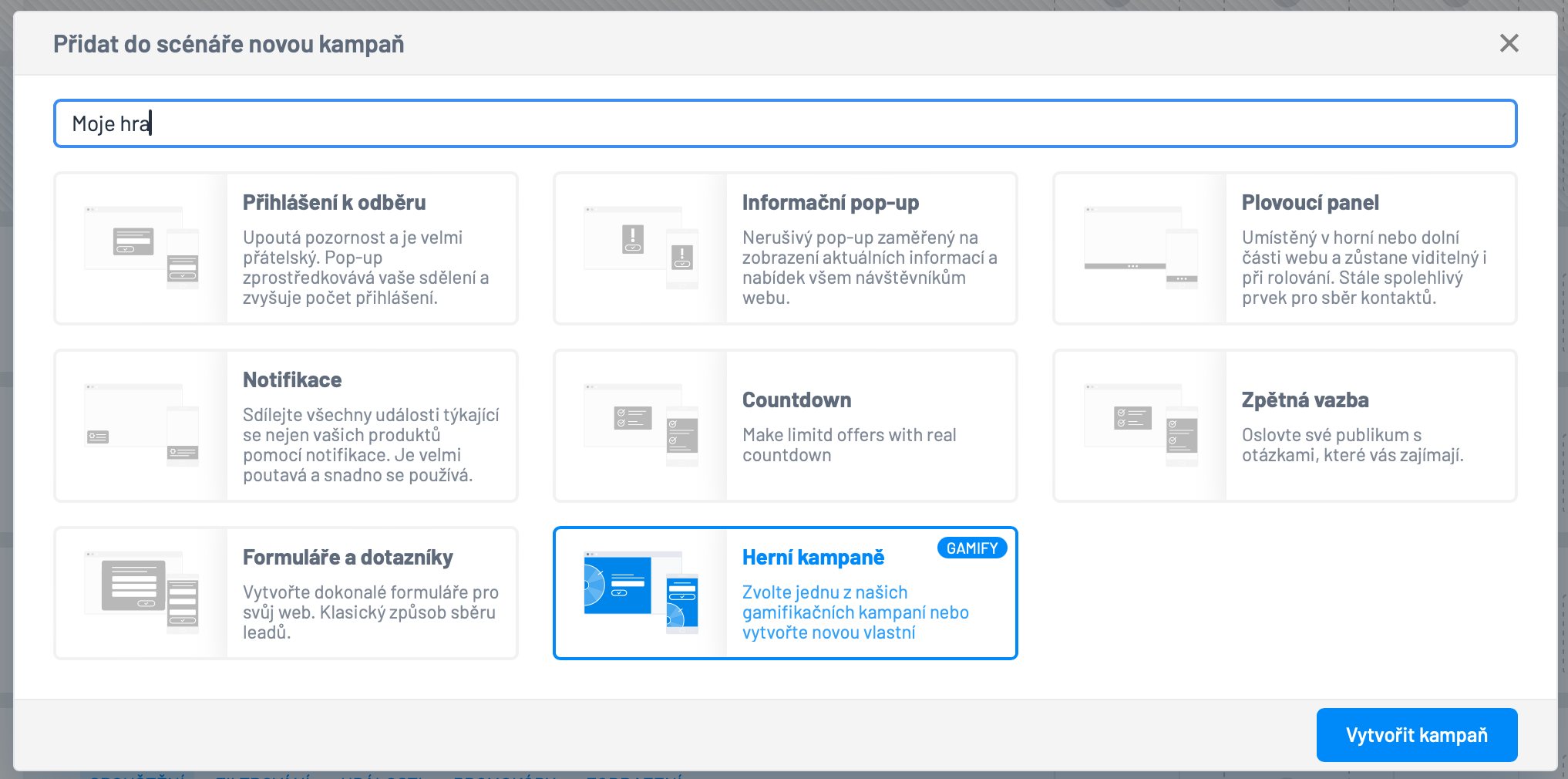
ve scénáři si vytvořte novou kampaň typu Herní kampaň
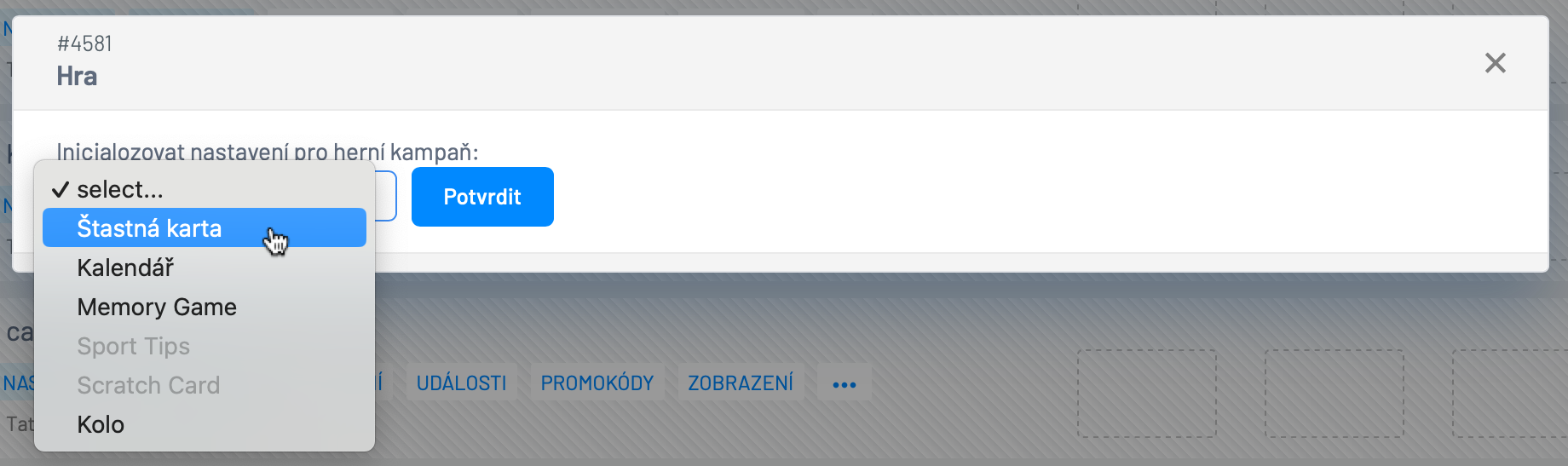
v následujícím okně zvolte typ hry – Šťastná karta
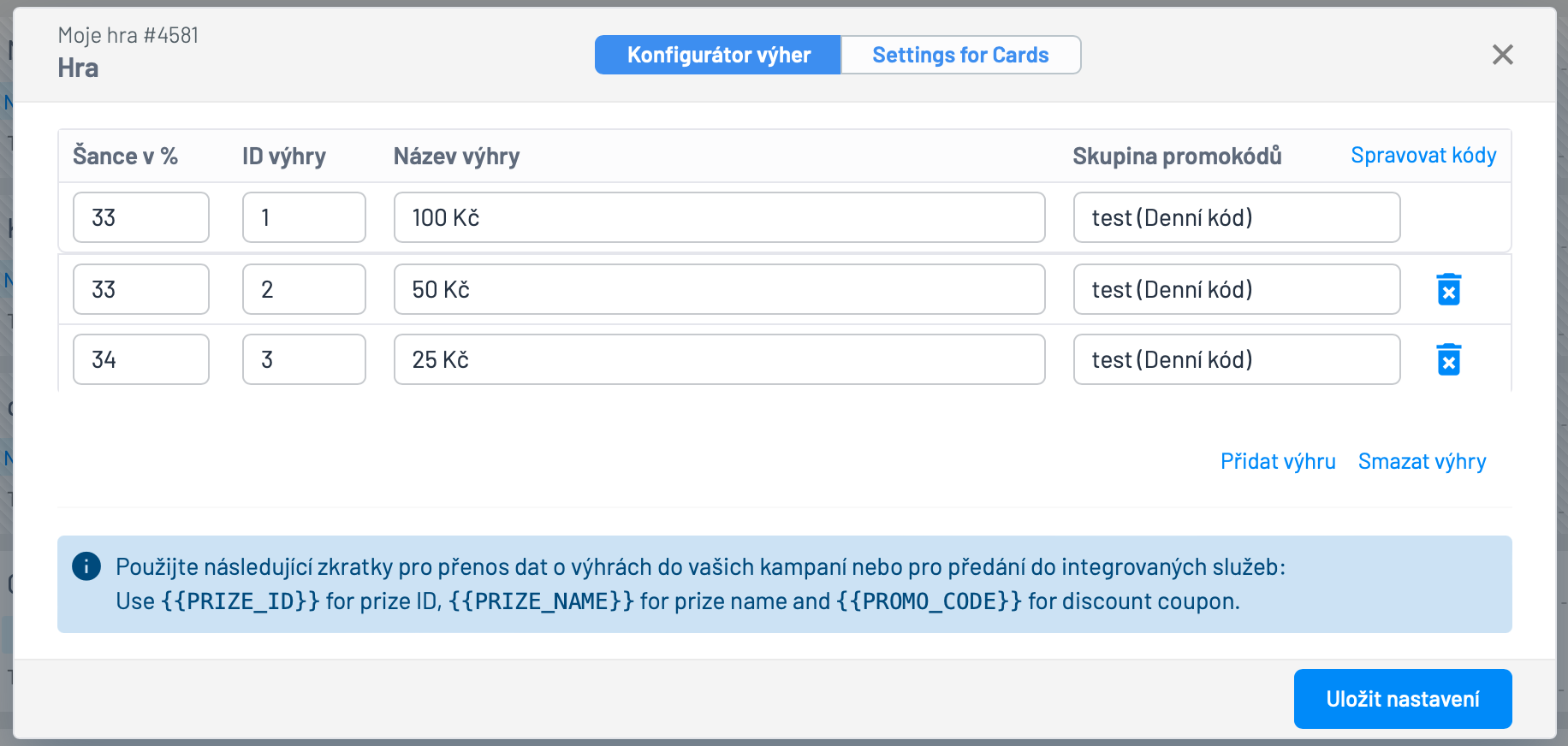
v nové kampani vybere Nastavení a přidejte tolik výher, kolik karet budete nabízet (výchozí počet jsou tři)
nastavte si ke každé výhře sadu promokódů, které budeme výhercům doručovat
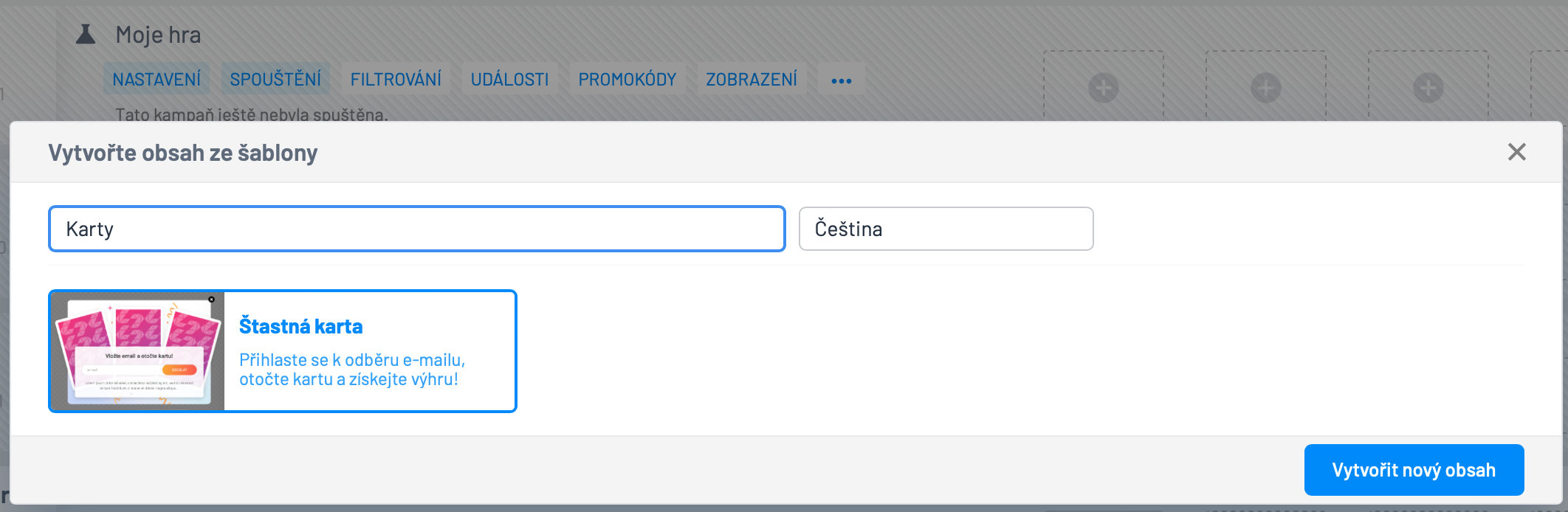
kliknutím na ikonu se symbolem + přidejte nový obsah z již připravených šablon
v editoru si můžete upravit texty, změnit pozadí přední i zadní strany karty, pozadí okna a všechny grafické prvky
ujistěte se, že v Nastavení a Pluginy je aktivní plugin Šťastná karta (Lucky Card), pokud ne, aktivujte jej
Modifikace kódu kampaně
- kampaň může mít libovolný počet karet, každá karta je reprezentovaná tímto HTML kódem:
<div class="mlctr-flip-card reveal-delayed" style="width: 100%; animation-delay: .9s">
<div class="flip-card-inner tpx-m" style="text-align: center; vertical-align: middle">
<ml-col class="flip-card-front tpx-m tpx-c"></ml-col>
<ml-col class="flip-card-back tpx-m tpx-c">
<div class="mlctr-prize-content"></div>
</ml-col>
</div>
</div> - pokud přidáváte více karet nebo měníte jejich pozici, ve stylech CSS upravte nastavení potomků s třídou
mlctr-flip-card - upravte vlastnost
animation-delayna potřebný čas, vlastnost ovlivňuje výchozí animaci, kdy jsou postupně vykresleny karty pomocí třídy.reveal-delayed

