Mailocator Engage má zavedenou vlastní značku ML-CLOSE, která vytvoří zavírací křížek a po kliknutí zavře kampaň. Křížek nevyžaduje přidání akce, ta se doplní automaticky.
Umístění
Tag ML-CLOSE doporučujeme umístit vždy bezprostředně za začátek značky ML-MAIN
<ml-main>
<ml-close class="tpx-outside tpx-black"></ml-close>
...
</ml-main> Akce
Pokud chcete využít křížek k prostému zavření kampaně, nemusíte na tuto značku přidávat žádnou akci Mailocatoru.
V případě, že chcete křížek použít pro více akcí – například zavření a přesměrování na URL – použijte standardní akci podle potřeby.
Barevnost, velikost a umístění
Vlastnosti zavíracího křížku si můžete jednoduše nastavit přímo v editoru. Stačí kliknout na element pravým tlačítkem myši a vybrat Nastavení / Vlastnosti.
Všechny vlastnosti jsou také dostupné pomocí následujících tříd:
tpx-black | černý křížek v bílem poli |
tpx-white | bílý křížek v černém poli |
tpx-gray | černý křížek v šedém poli |
tpx-transparent | křížek bez pozadí |
tpx-thin | tenký křížek 1px |
tpx-semi | střední síla křížku 2px |
tpx-bold | silný křížek 3px |
tpx-inside | křížek umístěný uvnitř elementu kampaně |
tpx-outside | křížek umístěný mimo element kampaně |
Neozobrazuje se vám křížek mimo plochu kampaně? Přidejte na element ML-MAIN styl overflow:visible !important
Vlastní barva zavíracího křížku
Pro změnu barvy křížku doplňte do CSS stylů následující deklaraci s vlastní bravou (červená):
ml-close:before, ml-close:after {
background-color: red !important;
} Zpoždění zavíracího křížku
Pokud si přejete oddálit zobrazení zavíracího křížku o několik vteřin a přimět uživatele k pozornosti, stačí přidat do stylů CSS jednoduchý kód.
Tento kód vložte do CSS:
ml-close { visibility: hidden; opacity: 0; animation: appear 1s linear 3s forwards }
@keyframes appear {
to {
visibility: visible;
opacity: 1;
}
}Platí pro všechny moderní kampaně, které mají křížek umístěný v kontejneru ML-CLOSE
nastavení času zobrazení provedete modifikací deklarace CSS
Zobrazení křížku až po najetí do prostoru okna
Přidáním třídy tpx-onhover zůstane křížek skrytý, dokud uživatel nenajede kurzorem na objekt kampaně. Tuto třídu lze aplikovat pouze na obsah pro desktop.
Zavření okna po kliknutí mimo okno (bez křížku)
vyberte v Editoru nejvyšší vrstvu a na událost Click přidejte akci close
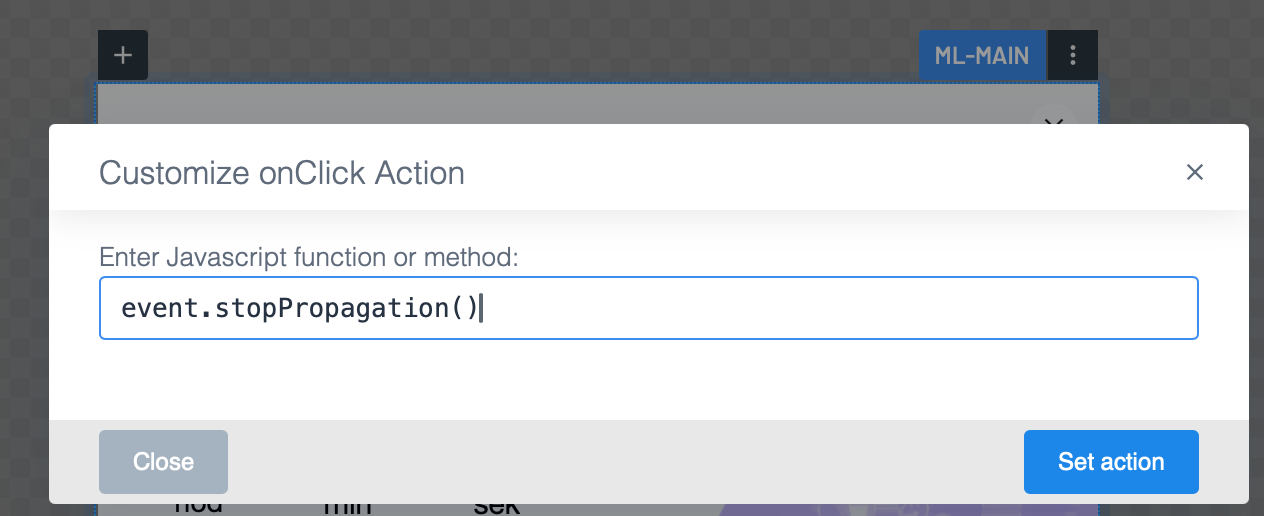
vyberte element ML-MAIN a na událost Click prostřednictvím tlačítka Přizpůsobit akci přidejte event.stopPropagation()