Akce jsou události, pomocí kterých můžete ukládat data, odesílat e-mailové adresy do nástrojů e-mailing, otevírat stránky, vytvářet konverze, zavírat okna a podobně. Akce jsou nejčastěji přidané k tlačítku, obrázku nebo odkazu.
Přidání akce v editoru obsahu
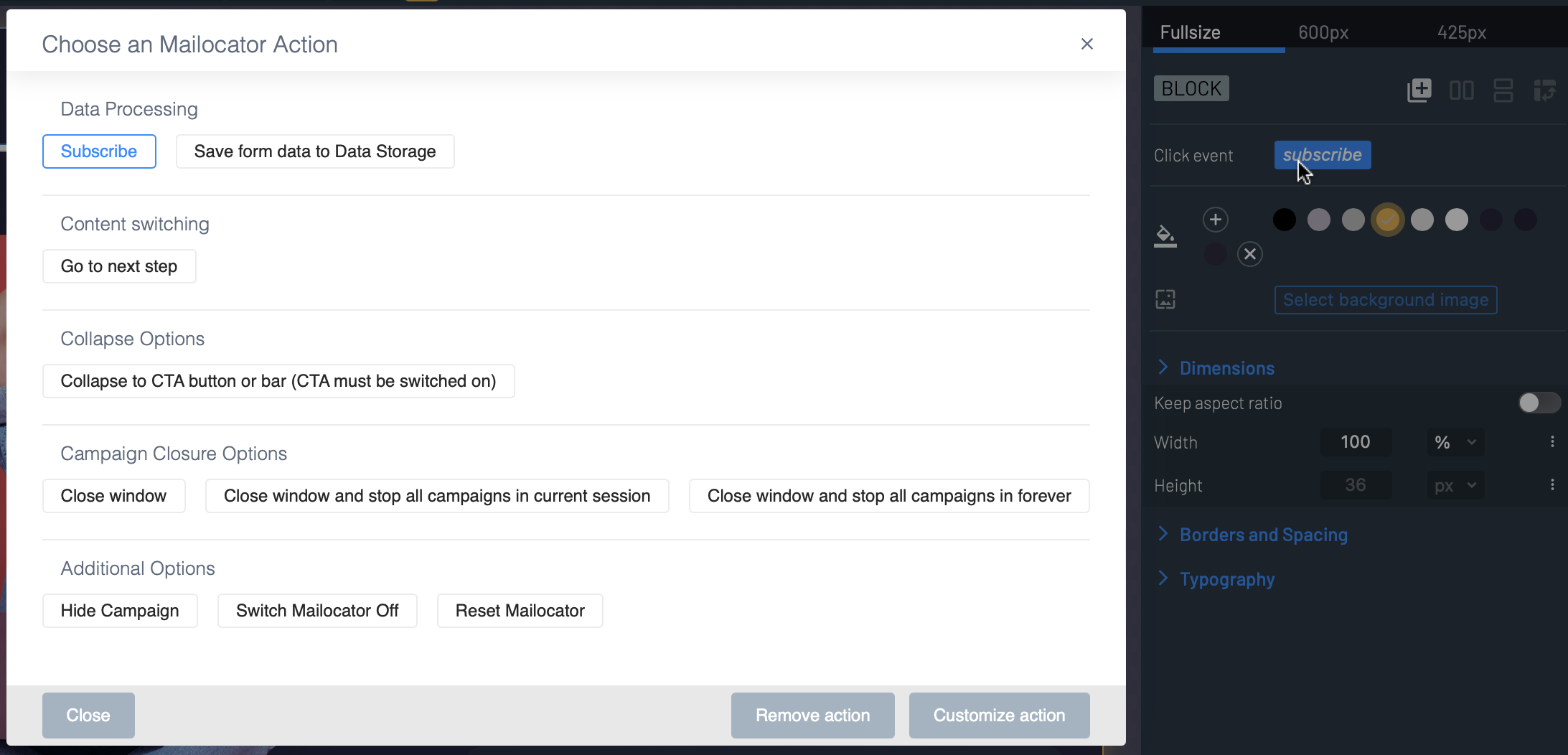
Akci můžete přidat k libovolnému elementu v editoru, stačí vybrat element a přiřadit akci.
Přidání přímo do kódu
Akci můžete přidat na jakoukoli událost javascriptu, například:
<button onclick="mailocator.do('subscribe')">Subscribe</button> Řetězení akcí
Akce můžete řetězit, tedy vyvolat více akcí současně.
Například takto lze data odeslat do e-mailingového nástroje, a pokud zapsání proběhne v pořádku, okno zavřít:
mailocator.do('subscribe | close')Parametry akcí
Některé akce přijímají parametry, ty se v takovém případě oddělují dvojtečkou.
Například takto lze okno zavřít se zpožděním dvou sekund:
mailocator.do('close:2')